UI/UX Design | Product Design
A redesign that optimizes the RoosRoast Coffee online shopping experience to mirror the zany, community-centric in-person experience; as well as boost sales and subscriptions.
A Class project for the Laws of UX Course.
Details
January 2024 - February 2024
TIMELINE
Figma
TOOLS
UX Designer on a team of two
ROLE
UI/UX Design | Product Design
DISCIPLINES
RoosRoast Coffee is a local Ann Arbor coffee shop with two cafe locations and a web store. They're known for their zany, eccentric, community focused vibe. Over the pandemic, the amount of traffic on their web store increased immensely. In 2019, 5.2% of their total sales were done through the web store; in 2022, 14.4% of their total sales were done through the web store. Additionally, subscription sales went from $13,954 in 2020 to $120,506 in 2022. They want to keep this momentum and continue to build their web store. Specifically, they want their website to make better use of eCommerce best practices, boost subscriptions, and convey their brand identity.
Challenge
Research
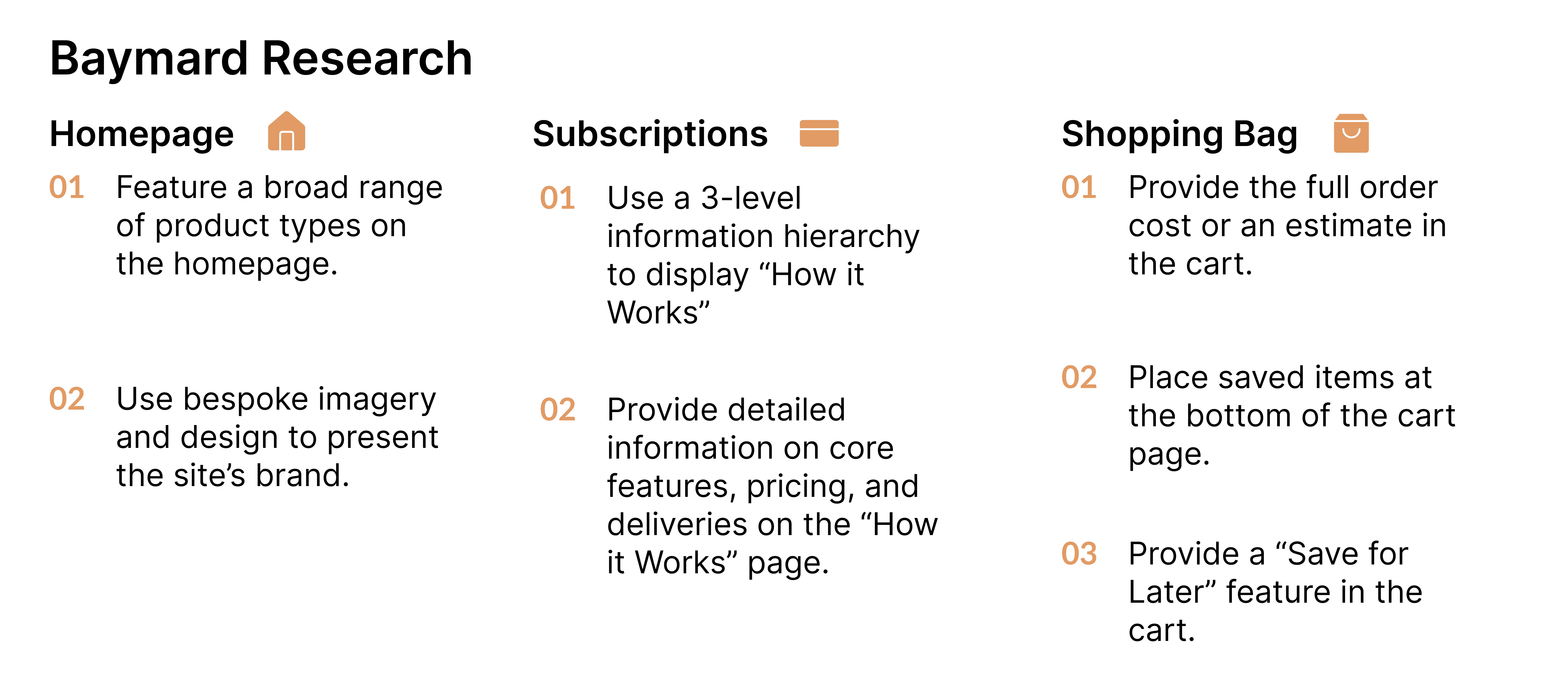
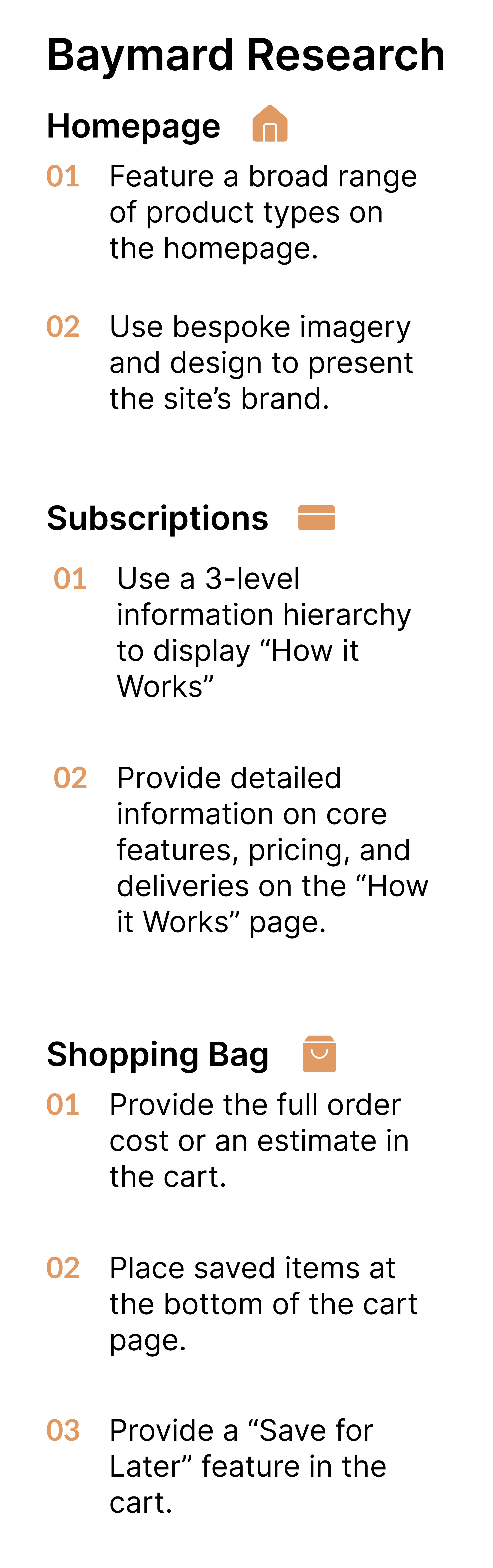
To gain further insight on how to solve the challenge and optimize the site for eCommerce, I used the Baymard Institute as a resource. The Baymard Institute is a UX Research Institute that has conducted over 150,000 hours of User Research on web platforms. From their articles and design guidelines, I was able to glean several insights and use them to inform my design decisions.
Information Architecture
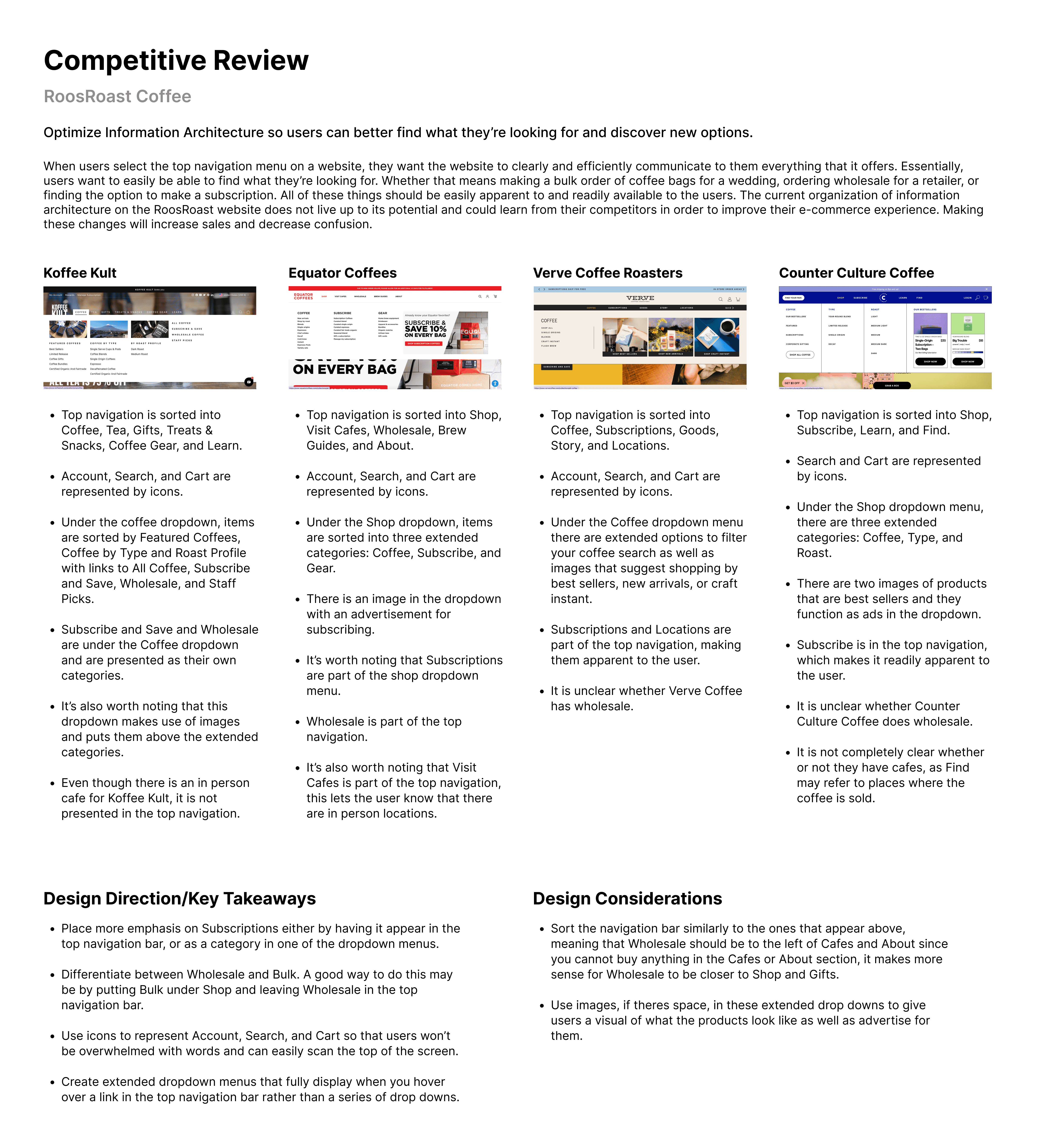
A major issue RoosRoast was encountering with their webstore that was in need of repair was their information architecture. The current information architecture is very confusing to users. For one, 'Bulk Orders' and 'Wholesale' are placed right next to each other in the top navigation bar—making it a common occurrence for users to accidentally click the wrong one. Additionally, the current information architecture doesn't display 'Subscriptions' well. Currently, to navigate to 'Subscriptions' one must first hover over 'Gifts.' This is confusing because it may lead users to believe that subscriptions only exist within the context of gifts. To find out more about how to approach a rearrangement of RoosRoast's Information Architecture, I did a Competitive Review of several other Coffee Shop's web stores.
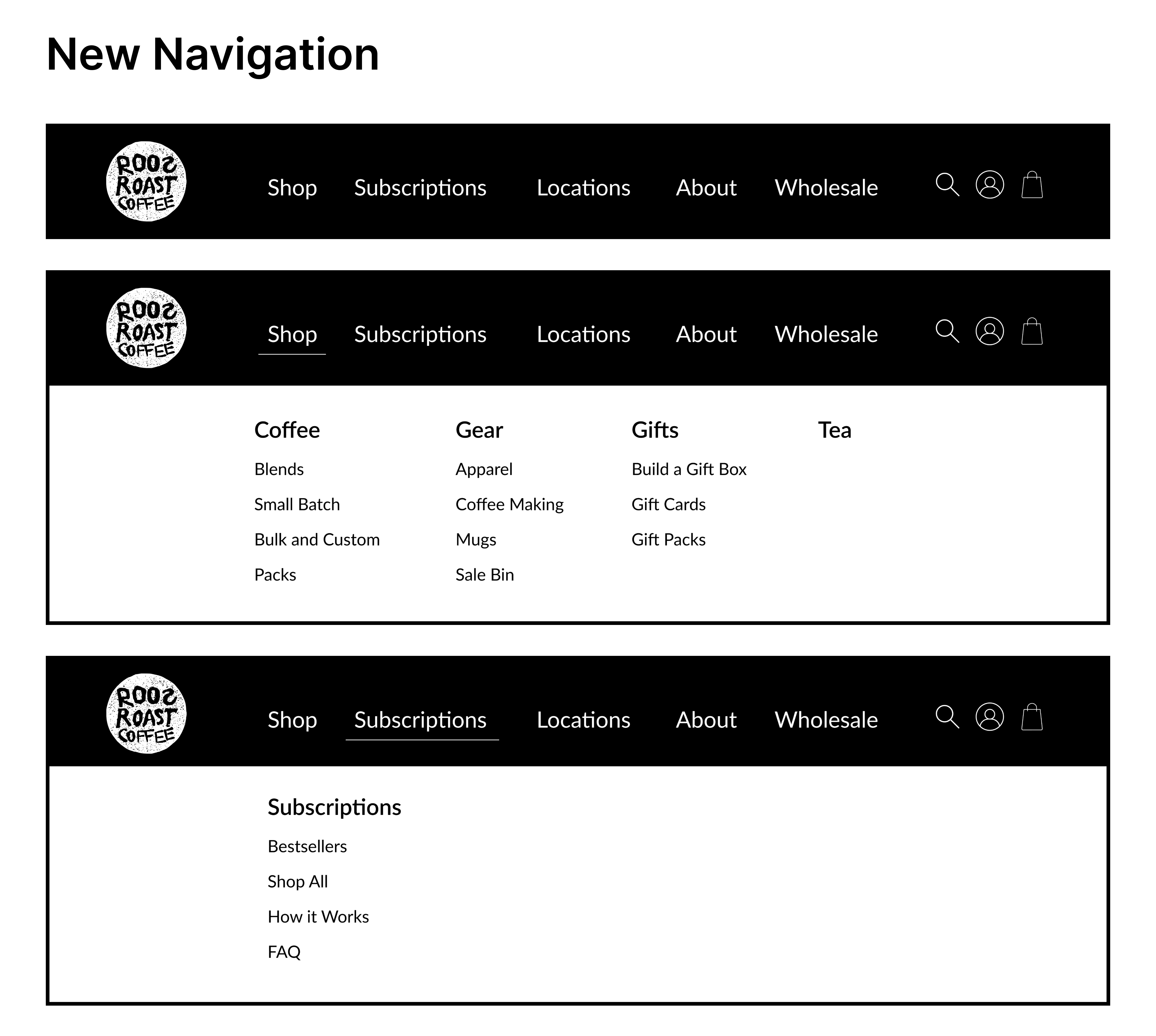
I used the insights from my Competitive Review to create a new design of the information architecture for the RoosRoast website. To remedy the issues, I put 'Subscriptions' into the top navigation bar, relocated Bulk Orders to be under 'Shop,' and used icons for Search, Account, and Shopping Bag.
Lo-fi Wireframes
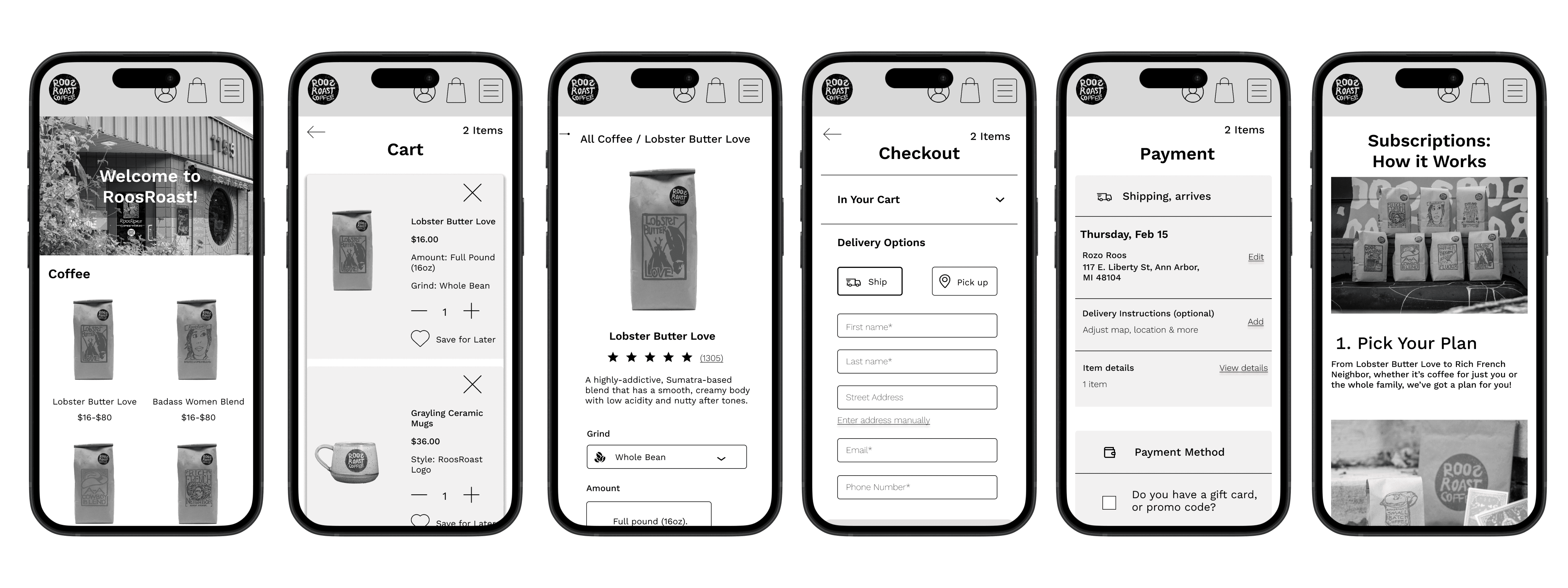
The next step in my design process was to get an idea of what our redesigned interface's layout would be, and what components we'd need. To do that, my partner and I created lo-fi wireframes of the Homepage, Shopping Cart, Product Page, Checkout Flow, and Subscriptions Page.
Design System
After completing the lo-fi wireframes, I set to work on creating a design system for RoosRoast. I used atomic design when building the design system, starting with the smallest building blocks and working my way up to larger design artifacts using designs I already created. I made variations of my design system for both light and dark mode.
Key Features
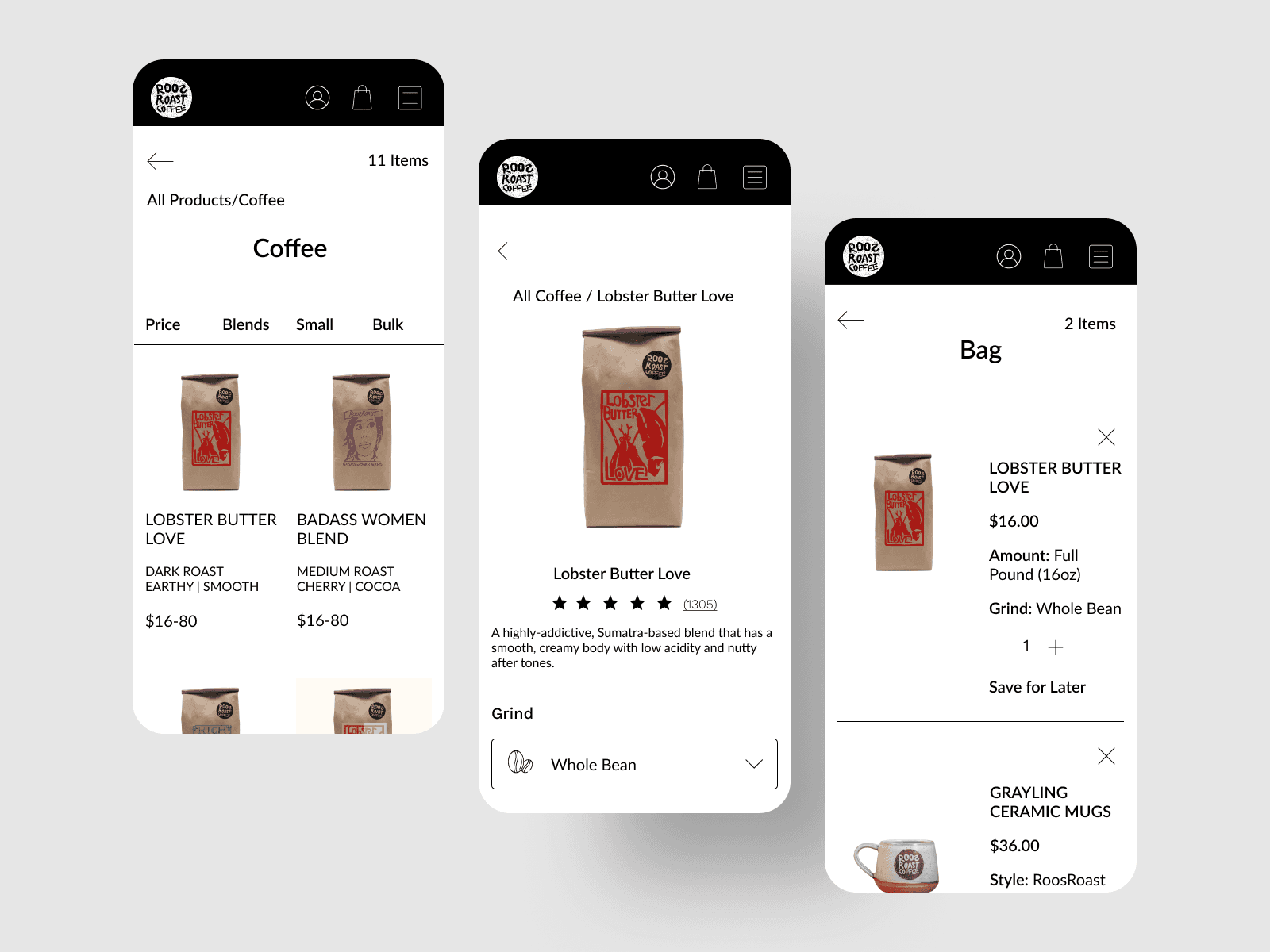
Exciting Homepage
Engages users and displays the RoosRoast brand through imagery and text.
01
Optimized Shopping Bag
Affords greater flexibility to the user and encourages a transaction.
02
Clarified Subscription Process
Reduces confusion for Subscriptions by simplifying it into three steps.
03
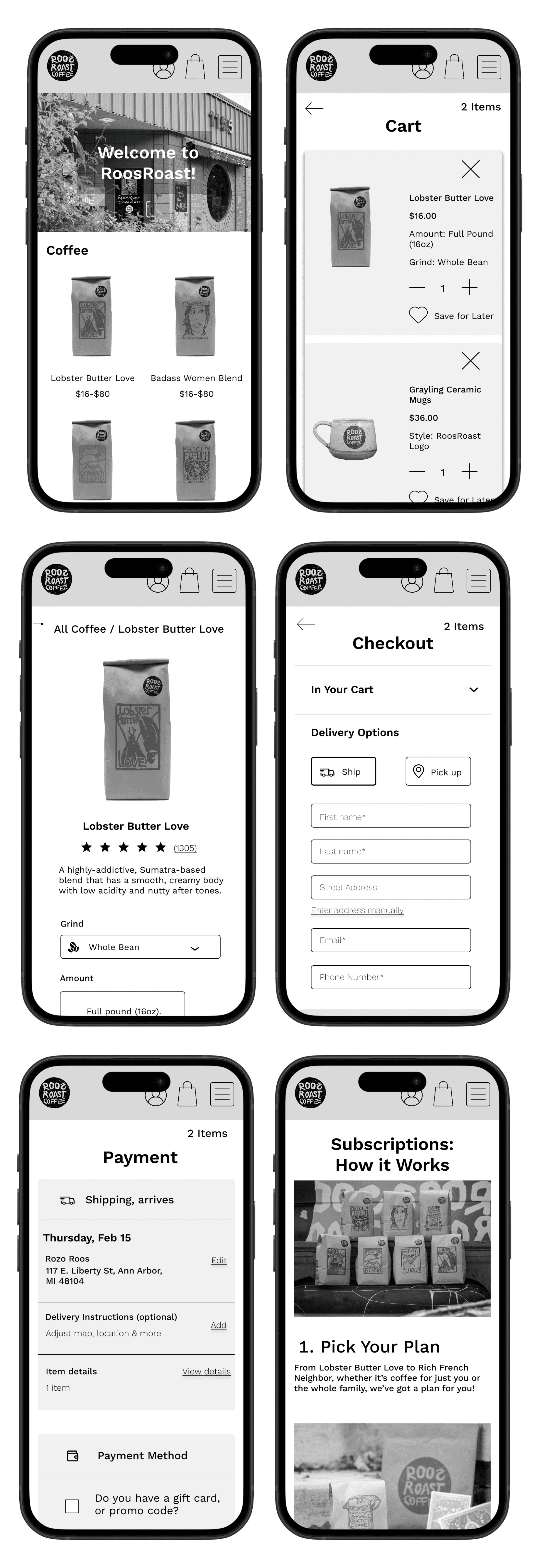
Desktop Design
Reflection
-What I Learned
I learned that there is a lot more complexity to eCommerce websites than I had initially imagined.
That it's important to strike a balance between prioritizing user experience and communicating the company's brand.
-If I had more time, I would…
Conduct usability tests and perform user research.
Improve upon the visual design of some of the pages.
Make a greater effort to communicate the 'eccentric' nature of the brand.