UI/UX Design | Experience Design
A theme park app designed to encourage continuance of use of the app before and after a visit to a hypothetical Barbie-themed Theme Park, as well as a way to entertain theme park goers while they're waiting in line.
A project for the Laws of UX Course.
Details
March 2024 - April 2024
TIMELINE
Figma | Adobe Illustrator
TOOLS
Solo UX Designer
ROLE
UI/UX Design | Experience Design
DISCIPLINES
A fundamental issue since the inception of theme parks is the long wait times. Not only can these wait times dampen a park goers experience, but they can cause some park goers to not be able to ride all the attractions they wish to experience. A recent development in the theme park space is the introduction of theme park apps that allow users to explore the parks virtually, navigate, order food, and much more. Attempts have been made to entertain users while they're waiting in line through the theme park app, but so far none have proven particularly successful. Additionally, many theme park apps are deleted as soon as a visitors trip to the park has concluded.
Challenge
Research
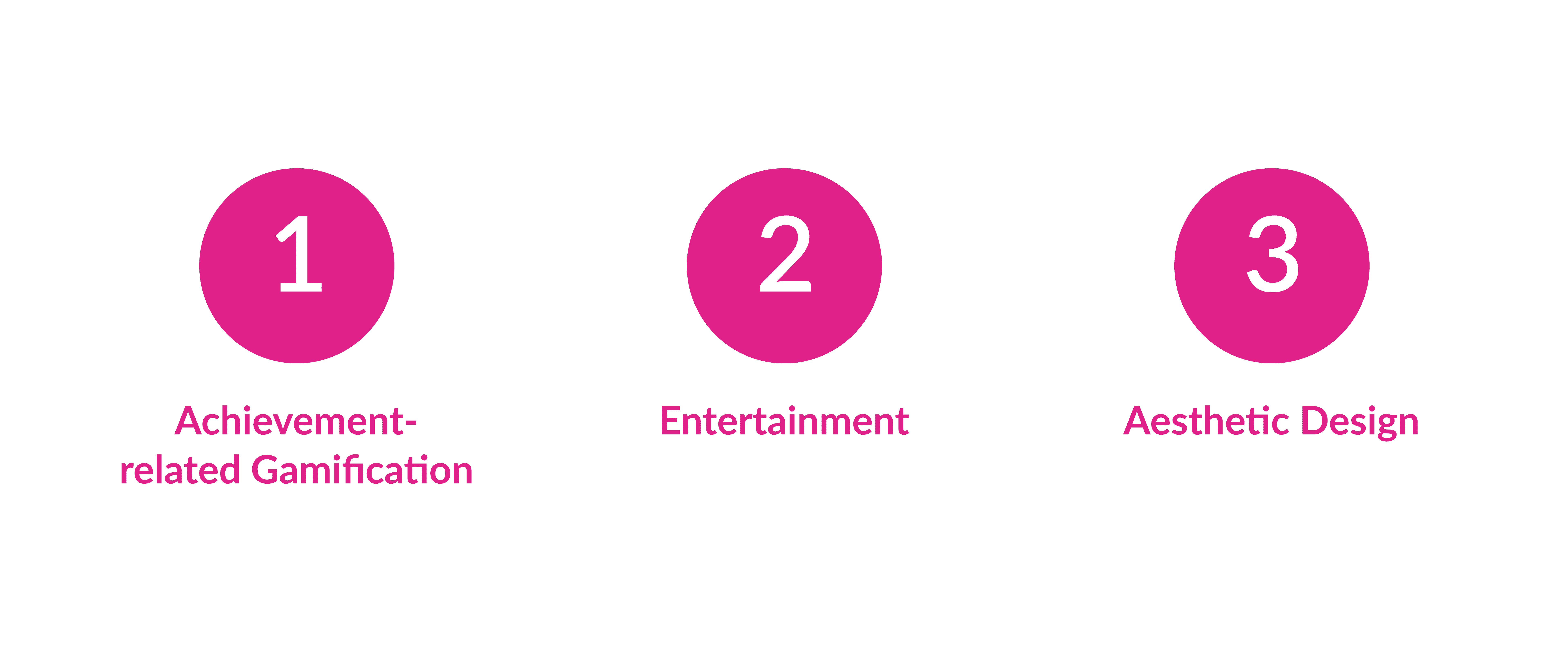
To gain further insight on how to solve the challenge, I read several research articles about theme park applications as well as in-line entertainment. From these articles, I was able to narrow down three key-features of a theme park app that users enjoy.
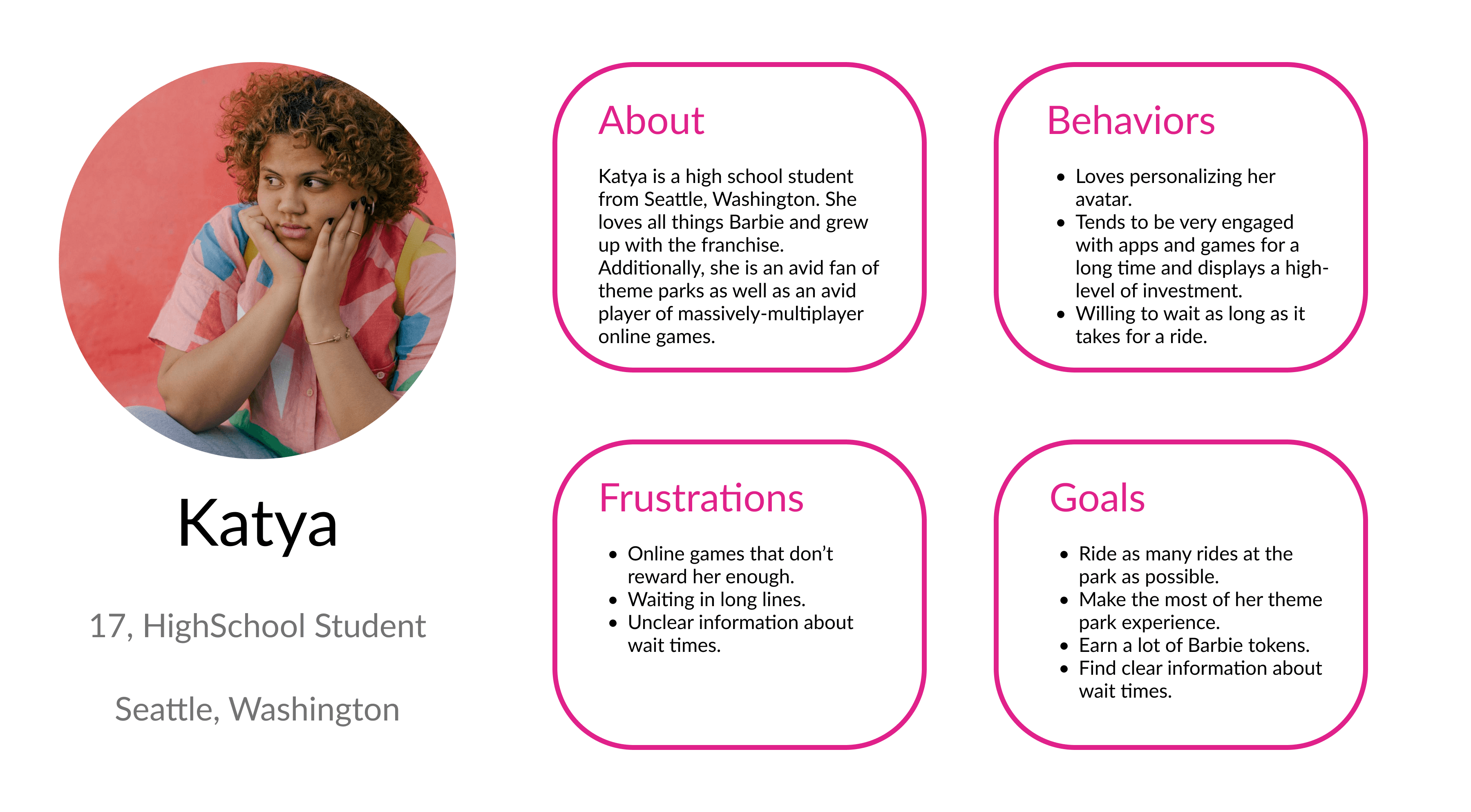
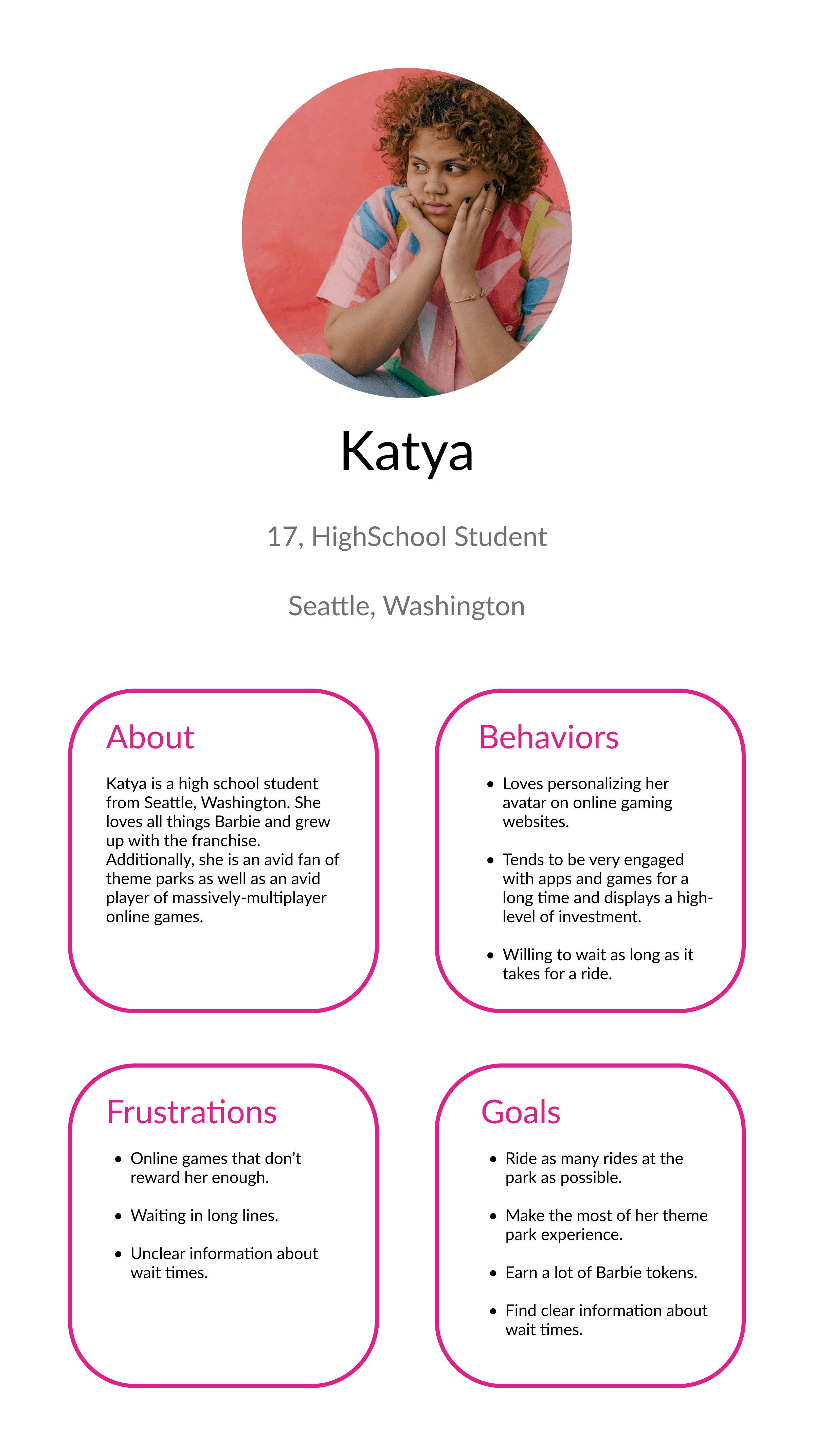
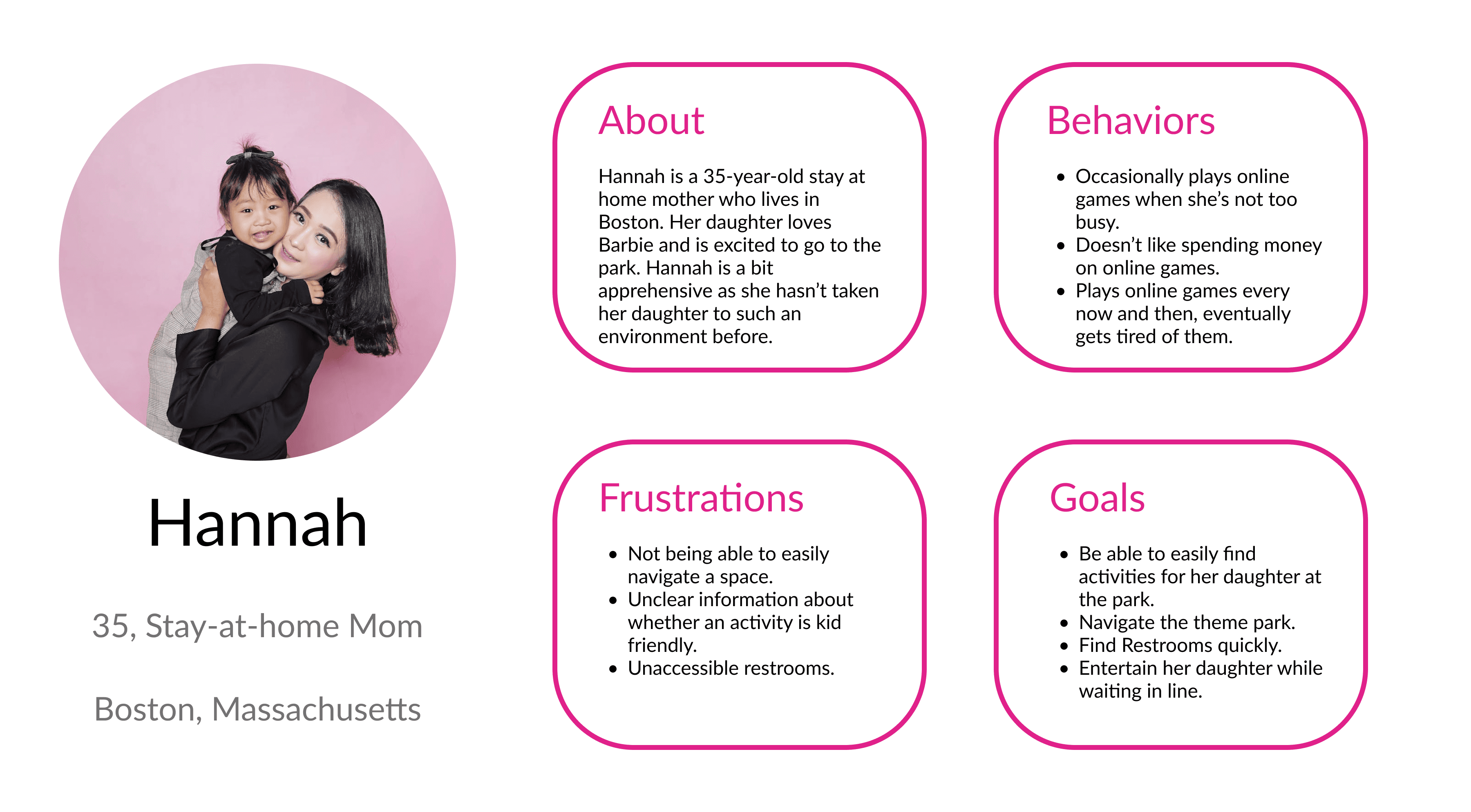
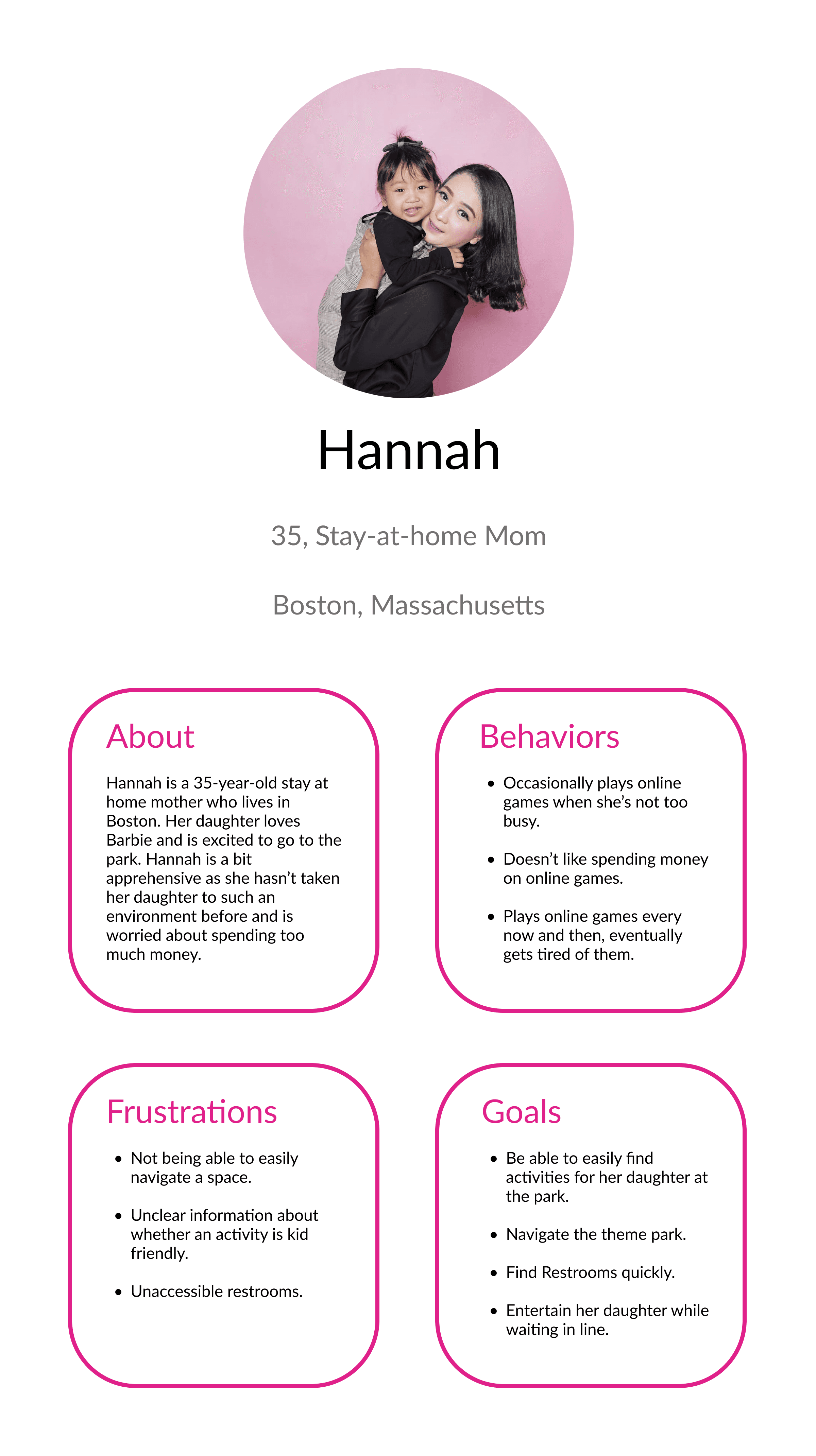
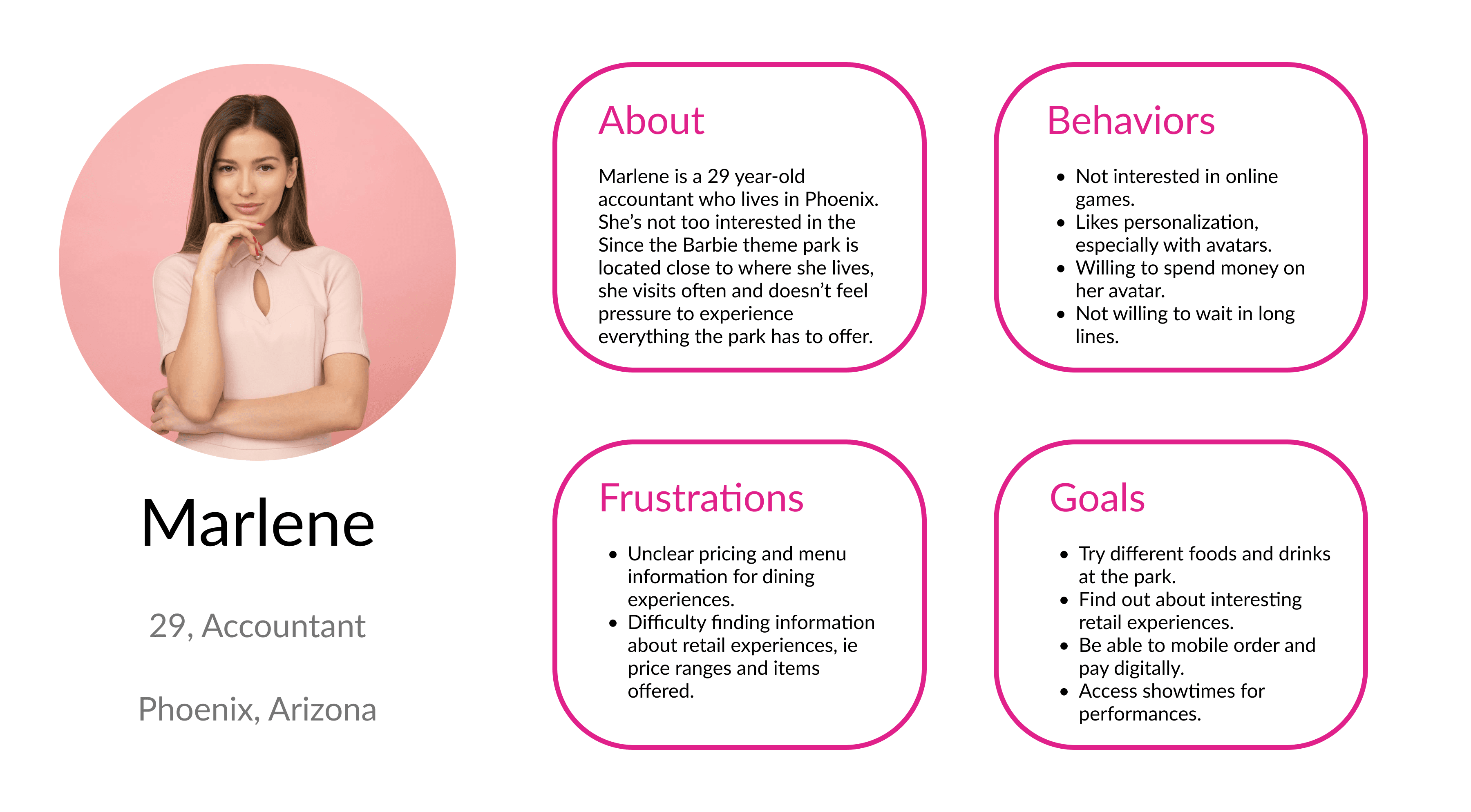
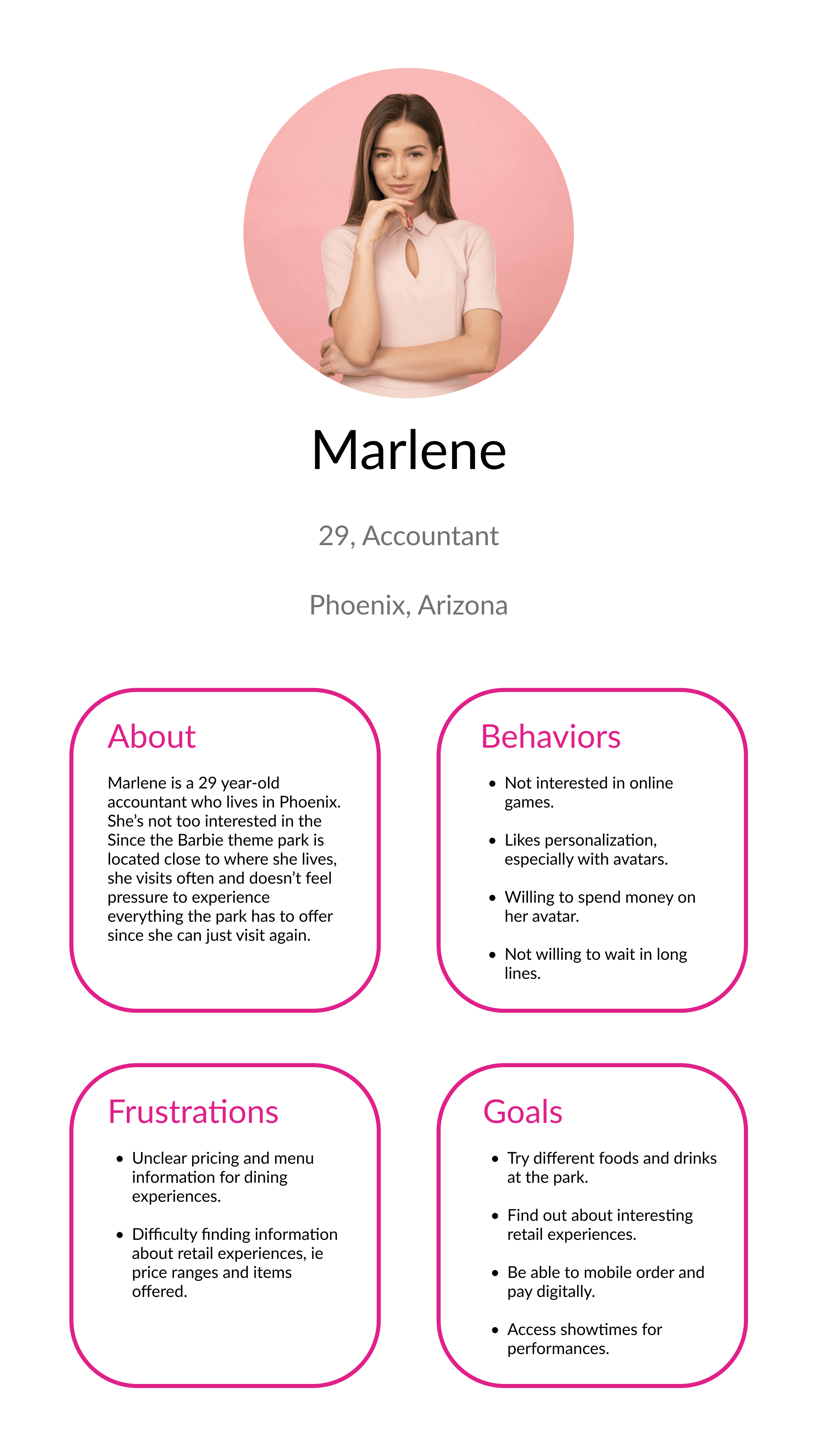
Personas
To gain a clear idea of who the user base would be for a Barbie-themed Theme Park app, I created personas to help guide me during the design process. One thing I wanted to focus on for my app was for it to be accessible and usable to varying age groups—from children, to teenagers, to adults. Another thing I wanted to focus on was to make the app usable for casual users and superusers. These goals are reflected in the personas I created.
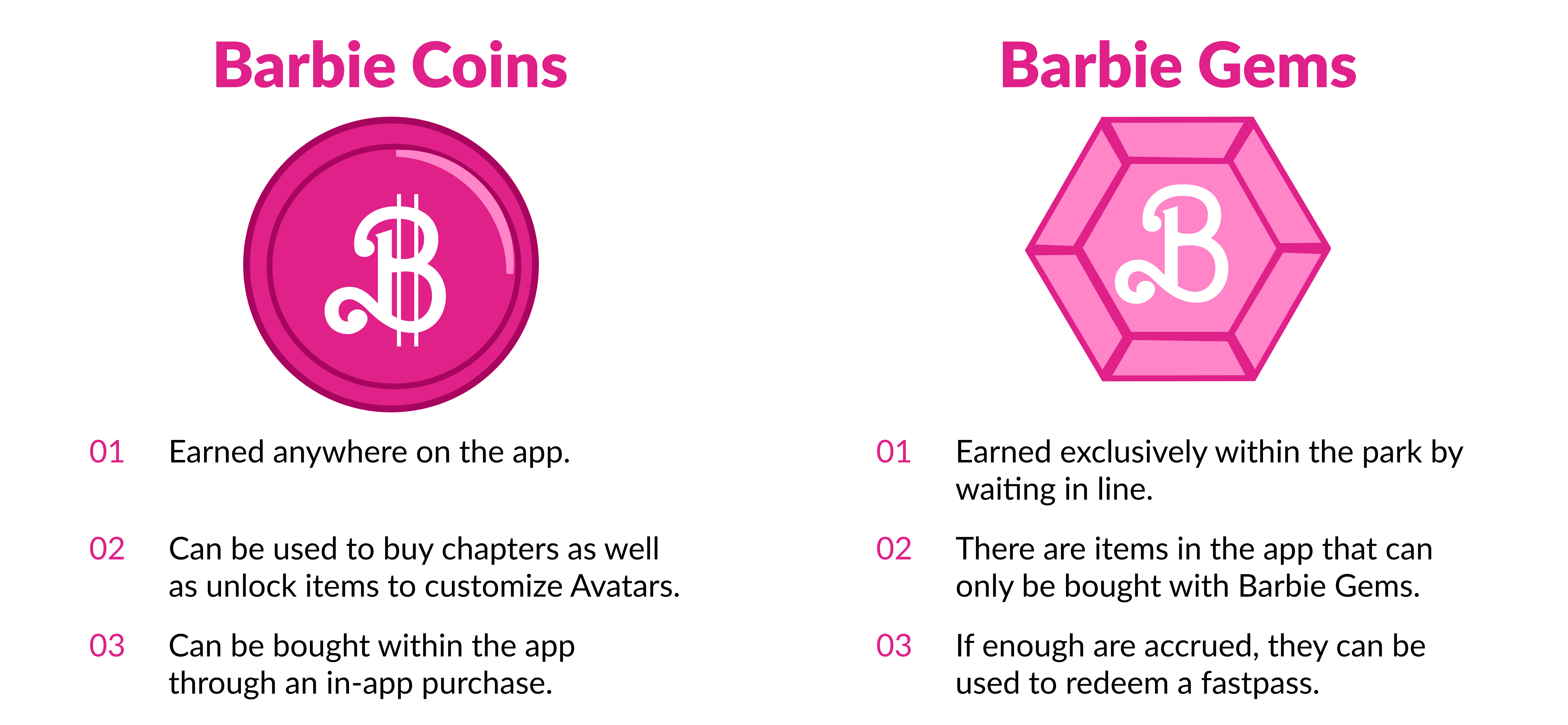
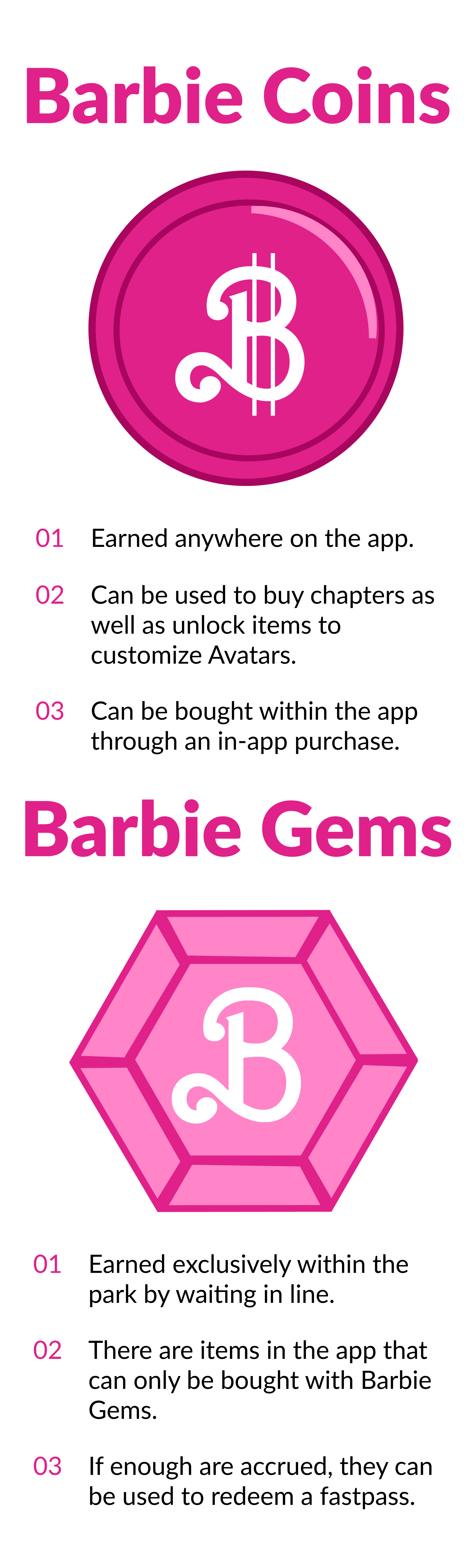
Solution
My research, personas, and idea taken together, led me to creating an app that is both a theme-park app and a game rolled into one. The key to my design solution is two virtual currencies—both disbursed through the app but one exclusively disbursed within the park.
The Barbie coins allow for users to have an experience of the app that is seemingly independent of a park visit. The Barbie Gems allow for an experience that is enhanced by a visit to the park as well as provide an incentive for waiting in line. Together, the two virtual currencies encourage users to continue to use the app before and after visiting the park as well as incentivizing them to wait in line.
Sketches
Once I had settled on the solution to my design challenge, it was time for me to begin designing the app. I started my design journey by making sketches of all the pages I would design and would like to design. I like to put all my thoughts into sketches first because it allows me to get a clear idea of what I need to design as well as provides a baseline for a future measurement of success. That measurement being hi-fidelity wireframes of the sketches.
Design System
After completing my sketches, I set to work on creating a design system for the application. I used atomic design when building the design system, starting with the smallest building blocks and working my way up to larger design artifacts using designs I already created. I believe that design systems are very important as they allow for continuity and consistency across a design.
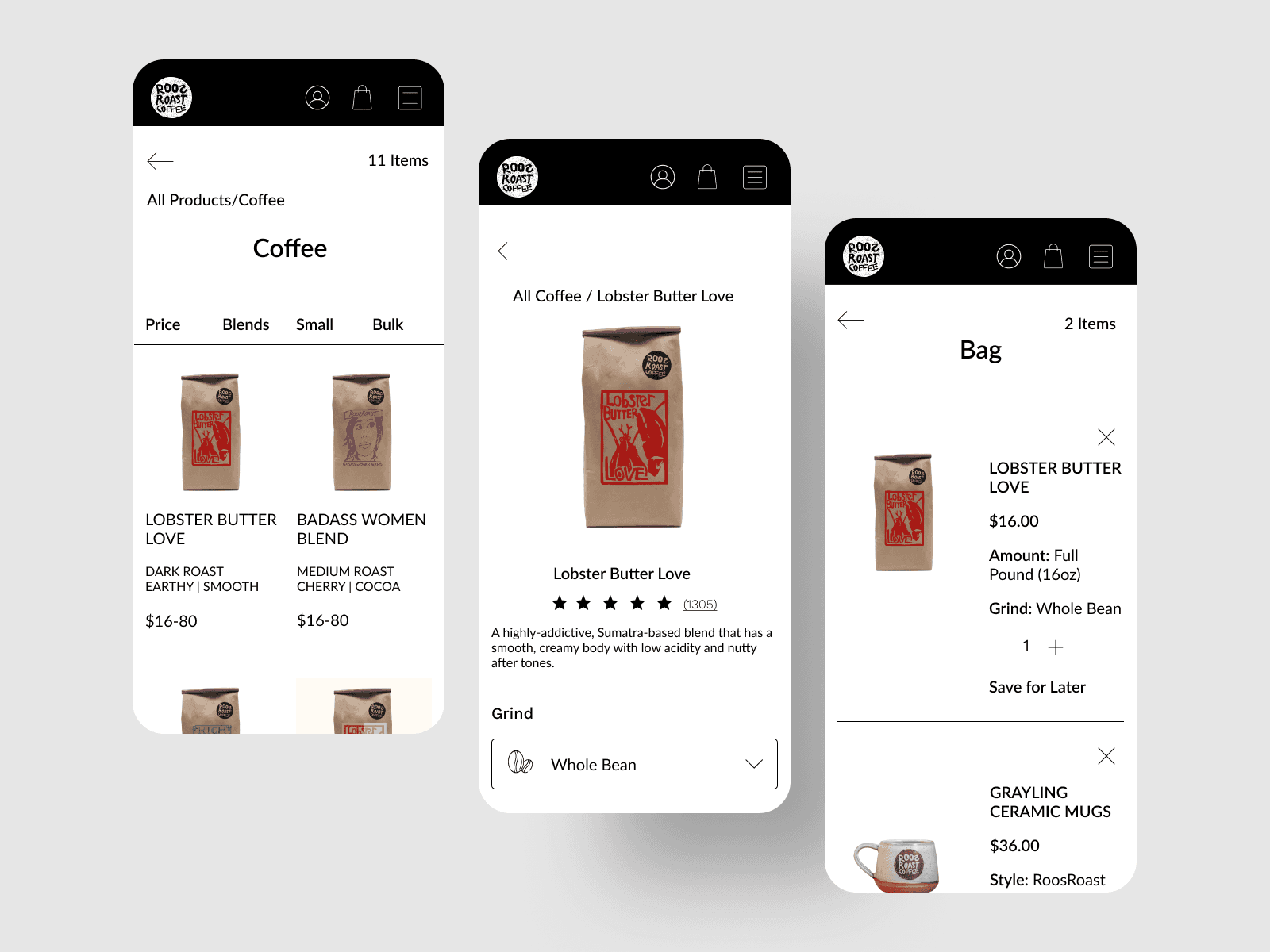
Key Features
Easily navigate and explore the park by using the interactive map.
01
Shop For Items
Use Barbie Coins and Barbie Gems to shop for items in the virtual store.
02
Find out about Attractions
Use the virtual map to find out more information about attractions, restaurants, etc.
03
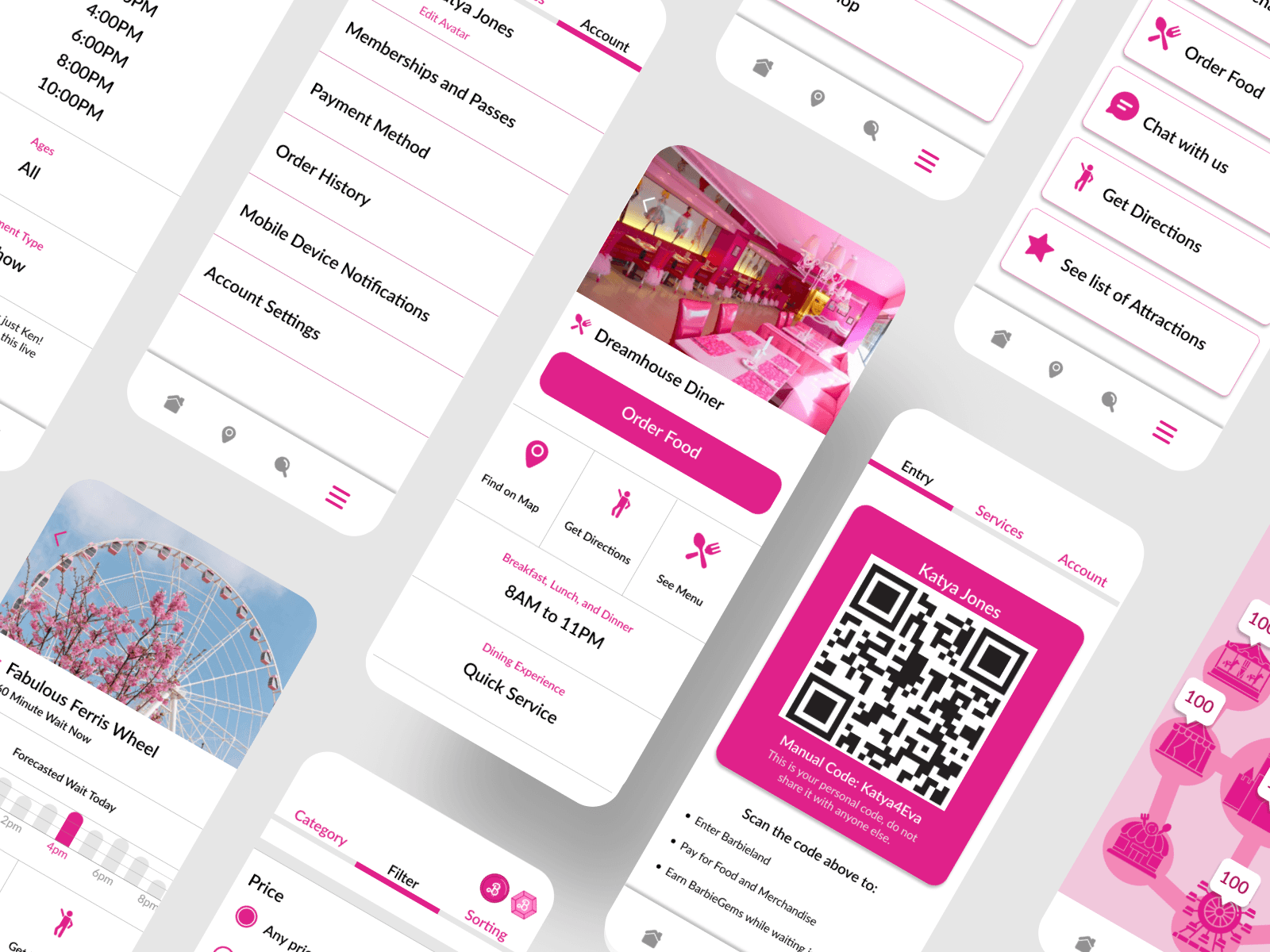
Prototype
Why this project?
For this project, I was given the option to design an interface for absolutely anything I wanted. I chose to create an app for a hypothetical Barbie-themed theme park.
I chose to do this because I wanted to show my interest in themed entertainment and experience design; as well as my ability to create a clean visual design and branded experience.
I chose to make my app about Barbie specifically because of the renewed cultural interest in the franchise as well as my own nostalgia for it. I watched many Barbie movies growing up and often played online Barbie games on the Barbie website.